about me
I have over 18 years of design experience most of which includes designing and hand coding webpages and web applications that are optimized across all browsers while focusing on delivering an engaging user experience. In addition to my web experience I also have an extensive background in print design, branding, and art direction. I bring together a diverse understanding of visual communication goals, technical knowledge, and educational techniques. I have a strong client service approach with a commitment to visual excellence and exceeding client expectations. I’m a creative problem solver and collaborator. I have managed teams of diverse personalities in deadline driven environments. I also strive to improve with each project, from learning a new design technique to increasing my front-end coding skills.
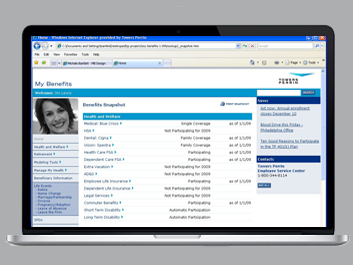
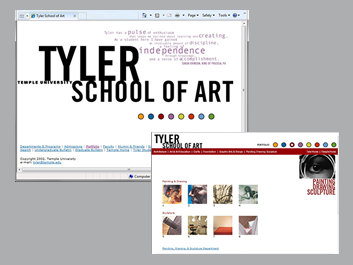
I am the Creative Services Manager at Post University. My role as Creative Services Manager is to manage all aspects of the university website, everything from information architecture and user experience to coding and design. I also work on print projects, provide art direction, and branding guidence as needed. The current responsive version of the Post University website was built in Telerik's Sitefinity Content Management System. Most recently I had a major role in Post's new branding and visual identity which were designed to reinforce Post’s distinctive contributions to education and the community. See below to view some samples of my work.
























Learn/Discovery
You need to understand the scpe and goals of a project and discuss all options available. Project Analysis and consultations with Client – asking the following: purpose, target audience, visual impression, tone, method of navigation, marketing, and completion date. Then you can create a creative brief and/or project plan.